【マスべ式】 Webデザイン作成術

本日2021年2月13日、AdobeXD ユーザーグループ広島のオンラインイベントにてWebデザイナーのマスベサチさんが大変有意義なWebデザインの作成術についてライブデザインで披露してくれましたので、書き留めておこうと思います。 初心者にはぜひ見て欲しい内容となっています。
登壇者Twitter
https://twitter.com/masube_sachi
ユーザー名: @masube_sachi
ツイッター名: マスベサチ@デザイナーさん
準備編
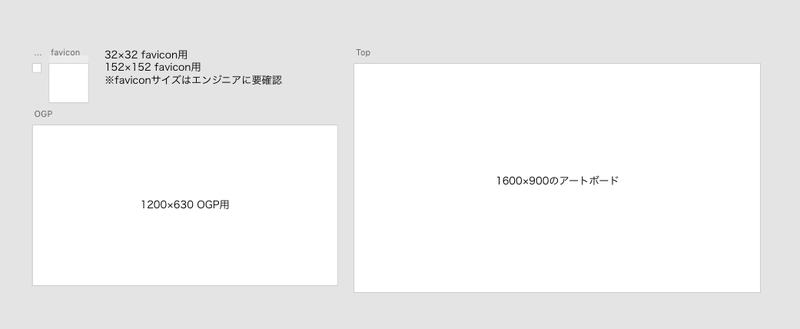
① まずAdobeXDのプロジェクト作成


◯アートボード
設定 カスタムサイズ 1600px×900px
◯ファビコン用 32px×32px、152px×152px
◯OGP用 1200px×630px
② ブレイクポイント用のガイドを引く

◯PC 1024px〜, 1200px〜
◯タブレット 768px〜1024px
◯モバイル 〜768px
※事前にエンジニアにブレイクポイントを聞いておくと良い。
調査編
①リファレンス(参考サイト)探し
デザイン参考サイトでイメージに近いものを探したり、競合他社のサイトをチェックする
。
作りたいブランドイメージに合うサイトが見つかったらタブ表示させておき、いろいろ見比べてイメージに合うデザインを取捨選択し、画面キャプチャを取っておく。
※ゼロイチで作るのはやめた方がいい。特にデザインのセオリーが分かっていない初心者がオリジナルで作るとクオリティが低くなるだけなのでオススメしない。
【参考サイト】
◇ピンタレスト
◇SANKOU
◇Responsive Web Design jp
◇MUUUUU.ORG
◇現代デザイン
◇URAGAWA
【画面キャプチャのオススメの撮り方】
ウェブページ全体をスクリーンショット - FireShot
https://chrome.google.com/webstore/detail/take-webpage-screenshots/mcbpblocgmgfnpjjppndjkmgjaogfceg?hl=ja
② ラフイメージ作成
アートボードのまわりに参考サイトのキャプチャを貼っていく 。
そのキャプチャのイメージに合う要素切り貼りしながらざっくりページイメージを作っていく。
デザイン編
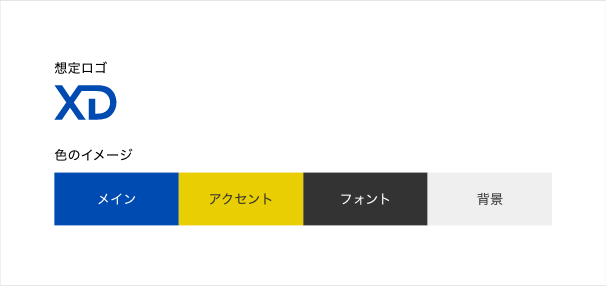
① 色のイメージを決める

ページのテーマカラーを定義していく。
・ メインカラー ページ全体のテーマカラー
・ フォント色味 #222222や#333333、もしくはスミ色に少し色を入れるなど
・ 背景色 スミ色など濃い色を選択した場合、フォント色は白色になる
・アクセントカラー 強調カラー
② 文字のイメージを決める
・Webで使用できるフォントを利用する(無料だとGoogle Fontsを利用するのがオススメ。日本語フォントは数が少ない。)
・フォントウェイトが多いものを選択するとバリエーションが出しやすい
・数字はDINが使いやすい
③ ワイヤーを作っていく(情報設計)

・ヘッダー
ナビゲーションはスタック化しておくと、順番を入れ替えたり、要素を追加したり、また削除しても自動的に調整されるので非常に便利!
・ファーストビュー
・お知らせ
・アバウト
・アクセス
・フッター
など情報設計に基づいて各要素ざっくりスペースを決めていく。
ヘッダーやフッターなどのページ共通部品やh系の各見出しやパターンが同じ要素はコンポーネント化しておくと効率的に作業できるのでオススメ。
④デザインFix

ワイヤー作成後ファーストビューの作り込みやその他コンテンツ、下層ページ、モバイルページなどを作り込んでいく。
画像なども挿入していく。
【無料素材】
https://unsplash.com/
https://www.pakutaso.com/
https://www.photo-ac.com/
https://www.ac-illust.com/
https://www.silhouette-ac.com/
https://kage-design.com/
https://icooon-mono.com/
【有料素材】
https://stock.adobe.com/jp/
https://pixta.jp/
【その他参考】
※注釈にはデザインでは絶対使わない色を使う。そうすることでこれは注釈だと一目瞭然でわかるようになる。